LayoutIt! 網頁拖拉式自動排版 簡略操作說明 & 標籤式 (tabs) 網頁製作
標籤式 (tabs) 網頁製作:
這裡介紹的是在同一網頁內,做成好幾個頁籤來做切換,也就是資料皆在同一個網頁內,並非是連結其它網頁!如同笨兔小站的【學習分享】的頁面。^^
須引入 bootstrap 的 css 和 js,以及 jQuery。
Bootstrap 主站及下載:https://getbootstrap.com/
本小站下載:含 Bootstrap 3.3.7 ~ 4.3.1 & jQuery 1.11.3 ~ 3.4.1
範例:主要看紅色字部份,或直接複製所有程式碼,另存成一個 html 檔來觀看唄 ^^
<!doctype html>
<html>
<head>
<meta charset="utf-8"> <title>喵喵笨兔 の 喵喵的家~遊戲天地 - JavaScript 帶入 POST 或 GET 語法 & 超連結</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="tabbable" id="tabs-1">
<ul class="nav nav-tabs">
<li class="active">
<a href="#panel-1" data-toggle="tab">頁籤 1</a>
</li>
<li>
<a href="#panel-2" data-toggle="tab">頁籤 2</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="panel-1">
<p>
Hi!這是 頁籤 1 的頁面.
</p>
</div>
<div class="tab-pane" id="panel-2">
<p>
<font color="green"> 嗨!這是 頁籤 2 的頁面.</font>
</p>
</div>
</div>
</div>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.min.js"></script> </body> </html>
按此看範例結果 (含程式碼簡略說明)
LayoutIt! 網頁拖拉式自動排版 簡略操作說明 (2017/9/20)
呆呆的笨兔是透過 LayoutIt! 網頁功能來參考製作 tabs 的,所以就順便簡略說一下 LayoutIt!,若對您有所幫助就參考唄 ^ ^!以下僅以作 tabs 來做說明,要製作其它功能,請自行去 try 囉!
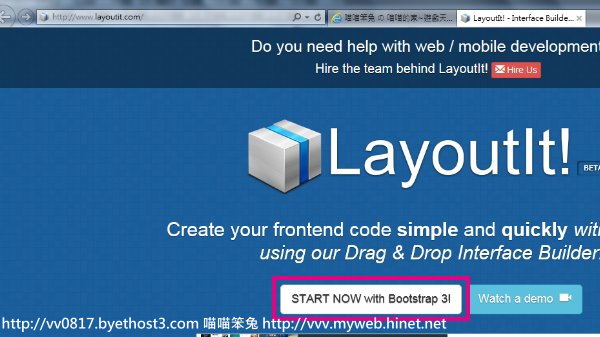
(一) LayoutIt! 網頁拖拉式自動排版網址 :http://www.layoutit.com
(二)
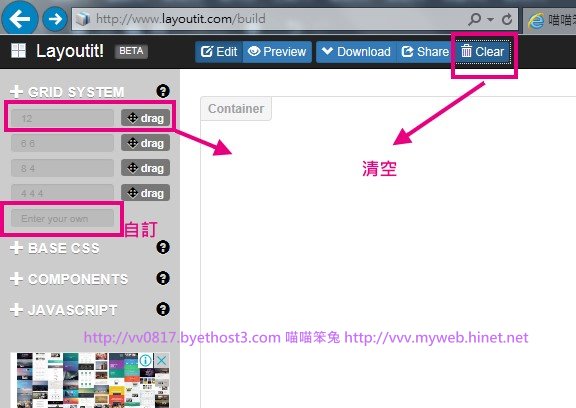
- 進入 LayoutIt! 拖拉式頁面後,先按【Clear】把頁面內的範例清空。
- GRID SYSTEM 是必要的,也就是 Row。每個 Row 最多12等分,也就是總和最多=12。若預設沒有您要的設定,可自行在自訂格輸入你要的設定數字,數字間要以空格格開,總和最多12,如 1 2 6 2 1。之後直接拖拉您要的設定進頁面即可。
(三)
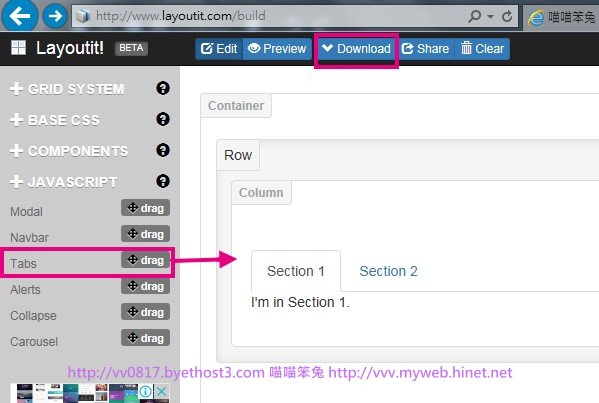
- 找您要製作的功能吧!此以製作 tabs 為例,它是在 JAVASCRIPT 裡,找到後、直接拖拉進頁面即可大功告成!
是不是很 easy 唄!!^^ - 完成後、按 Download 來看程式碼或下載唄!
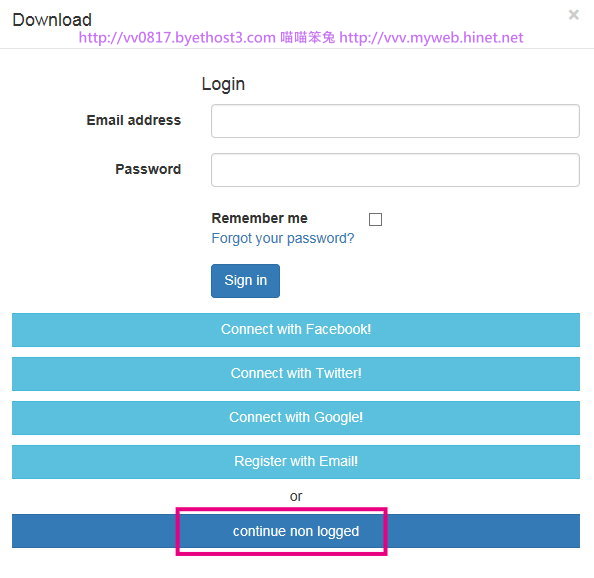
(四) 按 Download 後會要求您登入,要不要登入自行決定吧!不然直接按【contiune non logged】即可免登入進行下一步看程式碼。
(五)
- 您拖拉製作的網頁功能程式碼即可顯現,若單純只要該功能的程式碼,則直接全數 copy 放入您的網頁程式碼內。
- Download .html only:只下載您拖拉製作出的網頁檔。
- Download .zip:含您拖拉製作出的網頁檔 & 必要 bootstrap 的 css 和 js,以及 jQuery 檔。
笨兔隨手筆記於 2017/09/20
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv