GlyphSearch 大量的符號圖案免費使用哦!^ ^
GlyphSearch - 一個讓您免費使用的大量符號圖案庫!
GlyphSearch 提供了大量的符號圖案字型 css 圖庫,只要引入您要用的 css 字型庫即可。再輸入該圖案語法,即可輕鬆獲取該圖案,如:
畢竟笨兔才疏學淺,也算是剛觸及此東東之人,所以不敢說是教學,在此就淺談一下笨兔的使用過程唄!^^ (2017/9/27)
GlyphSearch 網站:https://glyphsearch.com
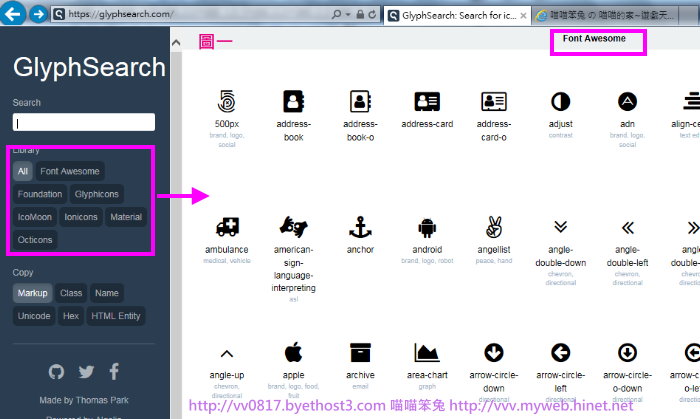
- 進入 GlyphSearch 網站後,在左側可看見 Library,裡面就是目前所有符號圖庫的種類,選【All】、右側就可看見所有的圖案了!
- 目前有七種圖庫種類,看您要用那一個種類,在右側的圖庫內都有該種類的名稱標題,只要直接點擊名稱標題,就可以進入該種類的網站和下載字型 css了。
- 笨兔因只用【Font Awesome】這個種類,所以就以此種類來說一下唄!
Font Awesome 網站及下載:http://fontawesome.io
本小站下載: Font Awesome - css 和 Font
- 下載後,只要引入 css\ 內的 font-awesome.css (或 font-awesome.min.css) 即可,其中 \Font 這個資料夾也要全部放入您網頁的所在處哦!
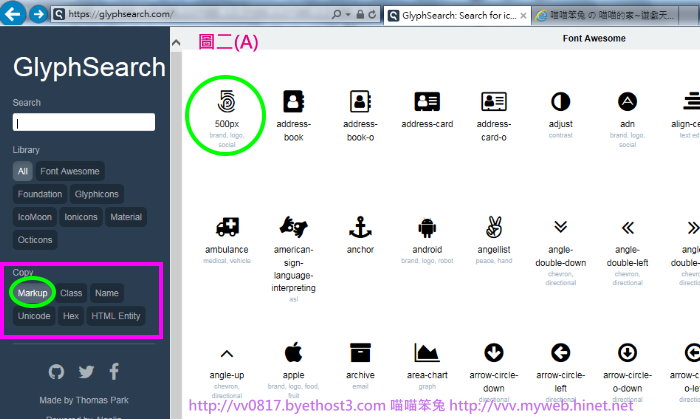
- 進入 GlyphSearch 網站,左側 copy 處即是你要複製圖案的語法類型,視您所需去做選擇吧!不然就用預設的【Markup】,笨兔以此做解說。
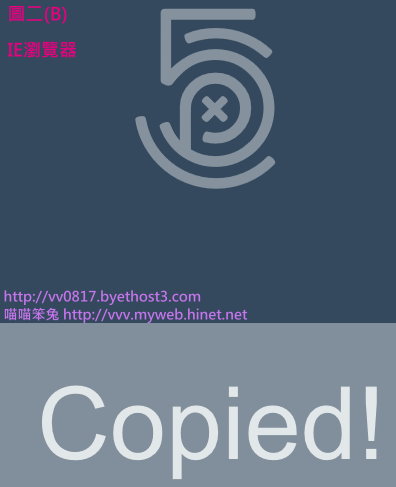
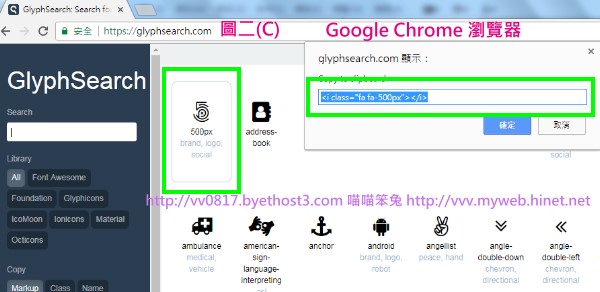
- 點選您要的圖案,即可取得該圖案的語法。若用 IE 瀏覽器,在顯示copied!訊息後,即直接幫您複製好語法了。若用 Google Chrome 瀏覽器,則會出現語法視窗,須自己再去複製哦!再把它放在您網頁內,即可顯示該圖案了。
- 這些圖案算是字型,所以若要改變這些圖案的大小,用 font-size 來變更唄!在 style="font-size:??px"
範例:主要看紅色字部份,或直接複製所有程式碼,另存成一個 html 檔來觀看唄 ^^
<html>
<head>
<meta charset="utf-8" />
<title>喵喵笨兔 の 喵喵的家~遊戲天地 - GlyphSearch - 大量的符號圖案免費使用</title> <link href="css/font-awesome.min.css" rel="stylesheet"> </head>
<body>
<p> <i class="fa fa-500px"></i> <i class="fa fa-500px" style="font-size:45px"></i> <i class="fa fa-ambulance"></i> </p> </body>
</html>
範例結果:
笨兔隨手筆記於 2017/09/27
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv