讓網頁中的 Table 表格,也能支援 RWD 自適應效果 ^^
table 表格 RWD 自適應效果
現在編排網頁都建議使用 div 來編排,不再使用 table 了。但有些表單式的內容,還是得透過 table 來排版才明瞭簡單,所以 table 還是有它存在的必要性。然而現在手持裝置當道,所做的 table 表格在電腦或較大螢幕上顯示沒問題,但切換到手持裝置時 (如手機、平板...),這些 table 表格被縮到小視窗時,那可讓您的眼力吃不消唄!以下介紹網上找來的 table 表格 RWD 自適應效果的方法,展示差異性及稍加解說一下,有需要者不妨試試!!^ ^
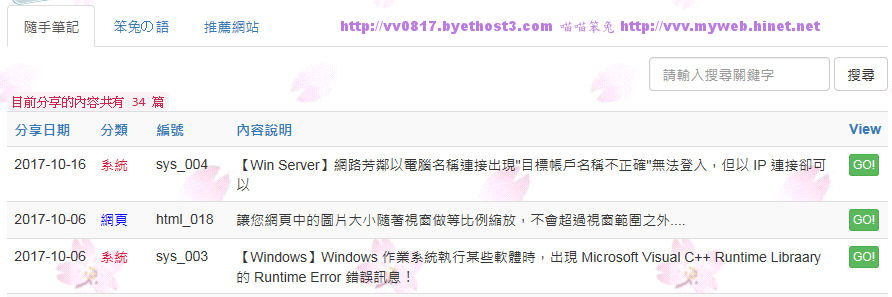
笨兔網站上【學習分享】的 table 表格即是用此方式製作。以下用【學習分享】的網頁截圖來讓您看看差異性!
▲ 同一個 table 表格在電腦 (或較大螢幕) 上顯示之畫面▲ 同一個 table 表格 RWD 自適應效果在手持裝置上顯示之畫面 (自動把標題變成直立式顯示)
範例程式碼:主要看不同顏色的部份,或直接複製所有程式碼,另存成一個 html 檔來觀看唄 ^ ^。
- <style>......</style> 間是 RWD 自適應效果的 CSS 。
- 要套用的 table 加入語法 class="rwd-table"。
- 表格標題標籤用 <th>....</th>。
- 表格單身內容用 <td>....</td>,且加入語法 data-th="對應的標題名稱",即可大功告成!^ ^
<!DOCTYPE html>
<html>
<head>
<title>讓網頁的 Table 表格也支援 RWD 自適應效果</title>
<meta charset="UTF-8"> <style type="text/css">.rwd-table { background: #fff; overflow: hidden; }
.rwd-table tr:nth-of-type(2n){
background: #eee;
}
.rwd-table th,
.rwd-table td {
margin: 0.5em 1em;
}
.rwd-table {
min-width: 100%;
}.rwd-table th {
display: none;
}.rwd-table td {
display: block;
}.rwd-table td:before {
content: attr(data-th) " : ";
font-weight: bold;
width: 6.5em;
display: inline-block;
}.rwd-table th, .rwd-table td {
text-align: left;
}.rwd-table th, .rwd-table td:before {
color: #D20B2A;
font-weight: bold;
}@media (min-width: 480px) {
</head>
.rwd-table td:before {
display: none;
}
.rwd-table th, .rwd-table td {
display: table-cell;
padding: 0.25em 0.5em;
}
.rwd-table th:first-child,
.rwd-table td:first-child {
padding-left: 0;
}
.rwd-table th:last-child,
.rwd-table td:last-child {
padding-right: 0;
}
.rwd-table th,
.rwd-table td {
padding: 1em !important;
}
}
</style>
<body><div>
<table class="rwd-table">
<tr>
<th>名稱</th>
<th>日期</th>
<th>分類</th>
<th>內容</th>
</tr>
<tr>
<td data-th="名稱">測試1</td>
<td data-th="日期">2017-10-16</td>
<td data-th="分類">遊戲</td>
<td data-th="內容">遊 GAME_1</td>
</tr>
<tr>
<td data-th="名稱">測試2</td>
<td data-th="日期">2017-10-17</td>
<td data-th="分類">系統</td>
<td data-th="內容">系統 SYS_1</td>
</tr>
<tr>
<td data-th="名稱">測試3</td>
<td data-th="日期">2017-10-18</td>
<td data-th="分類">網頁</td>
<td data-th="內容">網頁 HTML_1</td>
</tr>
<tr>
<td data-th="名稱">測試4</td>
<td data-th="日期">2017-10-19</td>
<td data-th="分類">軟體</td>
<td data-th="內容">軟體 SOFT_1</td>
</tr>
</table>
</div></body>
</html>
範例結果:將視窗縮小或用手機觀看,就可看出差異性了!^ ^
| 名稱 | 日期 | 分類 | 內容 |
|---|---|---|---|
| 測試1 | 2017-10-16 | 遊戲 | 遊 GAME_1 |
| 測試2 | 2017-10-17 | 系統 | 系統 SYS_1 |
| 測試3 | 2017-10-18 | 網頁 | 網頁 HTML_1 |
| 測試4 | 2017-10-19 | 軟體 | 軟體 SOFT_1 |
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv