HTML 網頁的 table 表格超過 div 或網頁寛度解決方法
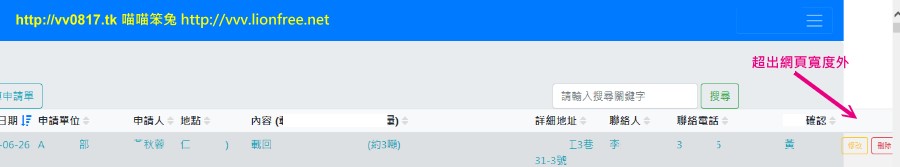
(1) HTML 網頁的 table 表格,有時因寛度設定或某些原因,總寛度超過 div 或網頁寬度範圍外,如下圖:
(2) 遇到此情形,只要在 <div> 或 <table> 內的 style 程式碼加入 table-layout: inherit (或 table-layout:fixed) 和 word-break: break-all 其一或都加即可解決。
如笨兔此次的範例,在<table> 的 style 加入如下任一種,皆可將表格呈現在網頁寬度內,如下圖:
<table style="word-break: break-all"> . . </table> 或 <table style="table-layout: inherit; word-break: break-all"> . . </table>
(3) 若內容只有一行,不要讓文字或多個按鈕自動換行,只要在 <div>、<table>、<p> ...的 style 程式碼加入 white-space: nowrap即可。
兩個按鈕不要因行寛而自動換行範例: <div style="white-space: nowrap"> <a href="modify.php<button type="button">修改</button></a> <a href="del.php"><button type="button">刪除</button></a> </div>
笨兔隨手筆記於 2019/6/3
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv