HTML 使用 bootstrap 創建 Web 頁面彈出彈框訊息的模態框 (Modal)
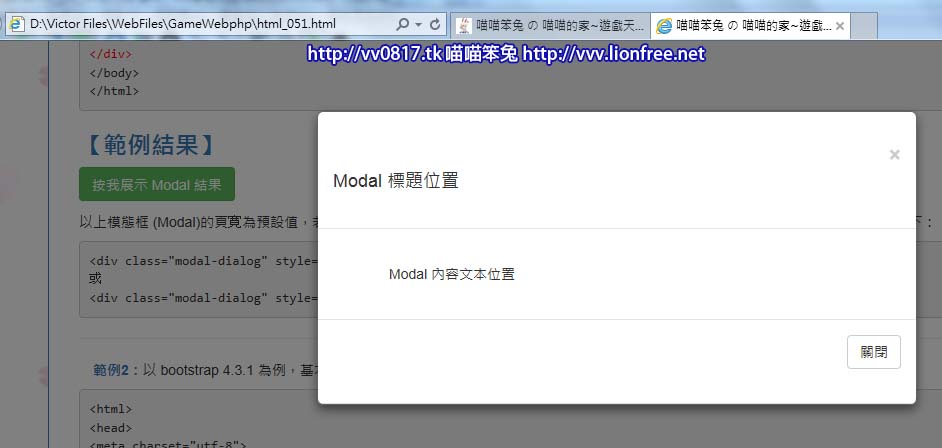
模態框 (Modal) 是覆蓋在主頁面上的子頁面。通常是可以在不離開主頁面的情況下,顯示一個單獨的子頁面內容來提供資訊或做互動等...如下圖:
必需將 bootstrap 的 css 和 js ,jQuery 的 js 引入您的網頁。 bootstrap 3.x 和 bootstrap 4.x 有些許不同,JQuery 試過掛那個版本皆可。
Bootstrap 主站及下載:https://getbootstrap.com/
jQuery 主站及下載:http://jquery.com/
jQuery 教學站:https://www.fooish.com/jquery/
本小站下載: 含 Bootstrap 3.3.7 ~ 4.3.1 & jQuery 1.11.3 ~ 3.4.1
範例1:以 bootstrap 3.3.7 為例,基本上紅色字為必要固定程式碼。
<html>
<head>
<meta charset="utf-8">
<title>HTML 使用 bootstrap 3.3.7 創建 Web 頁面彈出彈框訊息的模態框 (Modal)</title>
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!-- 按鈕或連結來觸動模態框 -->
<button class="btn btn-success" data-toggle="modal" data-target="#myModal">按我展示 Modal 結果</button>
<!-- Modal 本體 -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <!-- Modal 頭部 --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">Modal 標題位置</h4> </div> <!-- Modal 身部 --> <div class="modal-body"> Modal 內容文本位置... </div> <!-- Modal 底部 --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> </div> </div>
</div>
</div>
</body>
</html>
【範例結果】
以上模態框 (Modal)的頁寛為預設值,若要更改寛度,則在 Modal 本體第二行< div class="modal-dialog"> 加入 style="min-width: xx" 如下:
<div class="modal-dialog" style="min-width: 70%"> 或 <div class="modal-dialog" style="min-width: 800px">
範例2:以 bootstrap 4.3.1 為例,基本上紅色字為必要固定程式碼。
<html>
<head>
<meta charset="utf-8">
<title>HTML 使用 bootstrap 4.3.1 創建 Web 頁面彈出彈框訊息的模態框 (Modal)</title>
<link rel="stylesheet" href="css/bootstrap 4.3.1.min.css">
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap 4.3.1.min.js"></script>
</head>
<body>
<!-- 按鈕或連結來觸動模態框 -->
<button class="btn btn-success" data-toggle="modal" data-target="#myModal">按我展示 Modal</button>
<!-- Modal 本體 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal 頭部 -->
<div class="modal-header">
<h4 class="modal-title">Modal 標題位置</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal 身部 -->
<div class="modal-body">
Modal 內容文本位置...
</div>
<!-- Modal 底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">關閉</button>
</div>
</div>
</div>
</div>
</body>
</html>
【範例結果】
以上模態框 (Modal)的頁寛為預設值,若要更改寛度,則在 Modal 本體第二行< div class="modal-dialog"> 加入大Modal參數 modal-lg 或小Modal參數 modal-sm 。若要依所需改變頁寛,則加 style="max-width: xx" 如下:
小 Modal <div class="modal-dialog modal-sm"> 大 Modal <div class="modal-dialog modal-lg"> 或依所需改變寛度 <div class="modal-dialog" style="max-width: 80%"> 或 <div class="modal-dialog" style="max-width: 600px">
笨兔隨手筆記於 2019/6/24
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
http://victortu.000webhostapp.com
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
http://victortu.000webhostapp.com
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv