PHP 上傳檔案建置/限制檔案大小及類型/控制可選擇的文件類型
網頁上傳檔案的建置,主要須有一個上傳頁面 (html 即可),及一個後端的 PHP 處理程式頁。此為笨兔自己記錄參考用,若有需者就參考!若有錯誤或其它方法,請自行更正唄!
- 上傳頁面範例:基本上如下^^。笨兔範例中上傳頁預設名為 html_055.html,後端處理程式頁為 html_055_1.php
<html>
<head>
<meta charset="utf-8">
<title>PHP 上傳檔案建置</title>
</head>
<body>
<form action="html_055_1.php" method="post" enctype="multipart/form-data"> 檔案名稱:<input type="file" name="myfile"><br>
<input type="submit" name="submit" value="上傳檔案">
</form> </body> </html>
-
※ 必要參數 ※
- <form> 內:
action="後端的PHP處理程式頁":笨兔預設 html_055_1.php,所以輸入此囉!
method="post":必須為 post。
enctype="multipart/form-data":必須為 multipart/form-data,代表您要上傳檔案。 - <input> 內:
type="file":必須為 file,即上傳檔案的欄位型式。
name="自取名稱":此名稱對應後端PHP處理程式頁的參數。
- 後端PHP處理程式範例:html_055_1.php 基本上如下^^
※ PHP 檔案上傳後會先放到暫存資料夾(temp),再用 move_uploaded_file 將檔案移到您的網站資料夾中,所以須先建立好一個放檔案的資料夾在網站根目錄。笨兔此範例是設 test 資料夾。
<?php
if ($_FILES["myfile"]["error"] > 0){
echo "Error: " . $_FILES["myfile"]["error"];
}else{
echo "檔案名稱: " . $_FILES["myfile"]["name"]."<br>";
echo "檔案類型: " . $_FILES["myfile"]["type"]."<br>";
echo "檔案大小: " . ($_FILES["myfile"]["size"] / 1024)." Kb<br>";
echo "暫存名稱: " . $_FILES["myfile"]["tmp_name"];
}
if (file_exists("test/" . $_FILES["myfile"]["name"])){ //檢查資料夾內是否有同檔名存在。若要覆蓋就不要設此判斷式
echo "檔案已經存在,請勿重覆上傳相同檔案";
}else{
move_uploaded_file($_FILES["myfile"]["tmp_name"],"test/".$_FILES["myfile"]["name"]); //將檔案從暫存資料夾以同名稱移到網站資料夾中
}
?>
- ※ 基本幾個 PHP $FILES 陣列的用法
$_FILES["名稱"]:名稱即是上傳網頁內 <input> 內的 name 名稱。
$_FILES["名稱"]["name"]:上傳檔案的原始名稱。
$_FILES["名稱"]["type"]:上傳的檔案類型。
$_FILES["名稱"]["size"]:上傳的檔案原始大小。單位 byte,1Kb=1024byte。
$_FILES["名稱"]["tmp_name"]:上傳檔案後的暫存資料夾位置。各主機都有預設的暫存資料夾,所以不用管它。檔案上傳後,一定會存在暫存資料夾,此主要是要找到暫存資料夾,再把裡面的檔案移到您網站資料夾內。
$_FILES["名稱"]["error"]:如果檔案上傳有錯誤,可以顯示錯誤的數字代碼。其數字代碼說明如下:
0:沒有錯誤
1:超出伺服器 php.ini:upload_max_filesize 檔案大小限制
2:超出 <input> 設定的 MAX_FILE_SIZE 檔案大小限制
3:檔案僅被部分上傳
4:檔案未被上傳
6:找不到臨時檔案夾
7:檔案寫入失敗
【範例結果】
您可任意上傳一個檔案看看。此範例結果主要讓您看看大約的畫面,笨兔在網站上沒有設存放檔案的資料夾,所以會出現 move_uploaded_file() 錯誤訊息,也不會判斷檔案是否重覆!
PHP 限制上傳檔案大小
PHP 限制上傳檔案大小有二個地方,一是伺服器本身的設定,一是在上傳網頁加入 <input> 來做設定。
- 伺服器的設定:就是用編輯軟體打開安裝 PHP 資料夾內的 php.ini 檔案,視所需找到以下內容來做修改,完成後重啟 Apache 伺服器,讓新設定生效即可。
; 單一檔案上傳大小上限 upload_max_filesize = 50M ; POST 所有檔案加總大小上限 post_max_size = 200M ; 記憶體用量上限 memory_limit = 512M ※以上三個設定基本原則需 記憶體用量上限>POST 所有檔案加總大小上限>單一檔案上傳大小上限 ※以下幾個設定,可預防上傳太久而被中斷 ; PHP 指令稿執行時間上限(秒) max_execution_time = 600 ; PHP 指令稿解析輸入資料時間上限(秒) max_input_time = 600 ; socket 等待逾時(秒) default_socket_timeout = 600 ; MySQL 資料庫連線逾時(秒),-1 代表永不斷線 mysql.connect_timeout = -1
- 上傳網頁上加入 <input> 來做設定:也就是在 <input type="file" ... > 之前加入 <input type="hidden" name="max_file_size" value="1024"> 即可!其中:
type="hidden":設定隱藏。
name="max_file_size":固定設 max_file_size。
value="1024":裡面的數字就是你要限制上傳的檔案大小,單位為 byte,1kb=1024byte。例如要限制1mb,則輸入 1024000。 - 範例:限制上傳檔案大小為 1024Byte(1k)
<html>
<head>
<meta charset="utf-8">
<title>PHP 上傳檔案建置</title>
</head>
<body>
<form action="html_055_1.php" method="post" enctype="multipart/form-data"> <input type="hidden" name="max_file_size" value="1024"> 檔案名稱:<input type="file" name="myfile"><br>
<input type="submit" name="submit" value="上傳檔案">
</form> </body> </html>
【範例結果】
※ 此範例用上面的範例來增加限制檔案大小只有 1024byte(1K) ,所以您可任意上傳一個檔案,在後端處理程式 (html_055_1.php) 就會超過,出現錯誤代碼 2 了。
PHP 指定上傳檔案類型
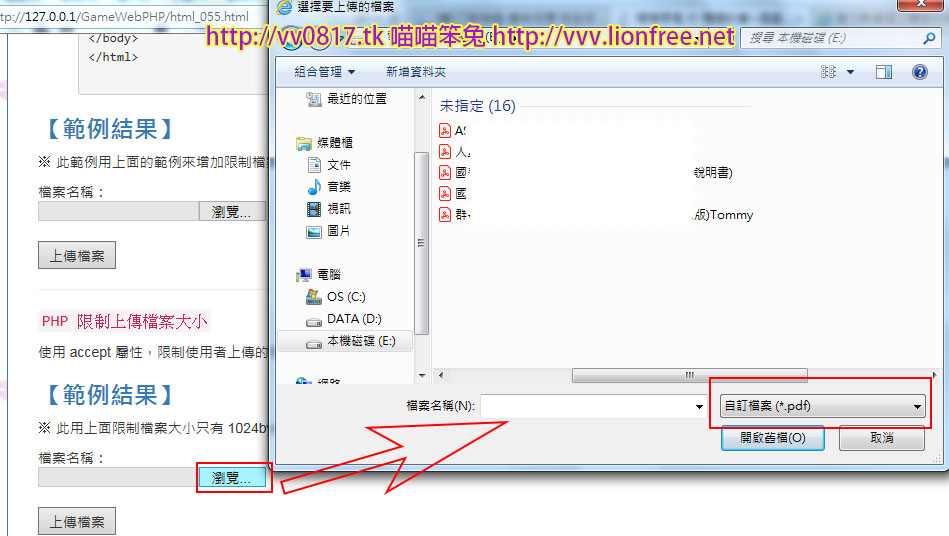
在 <input type="file" ... > 內使用 accept 屬性,指定使用者上傳的檔案類型。也就是點選『瀏覽』後,出現選擇檔案時的文件類型,只顯示指定類型的檔案。如下圖(指定 pdf 檔):
- 範例:限制上傳檔案類型為 pdf 檔
<html>
<head>
<meta charset="utf-8">
<title>PHP 上傳檔案建置</title>
</head>
<body>
<form action="html_055_1.php" method="post" enctype="multipart/form-data"> <input type="hidden" name="max_file_size" value="1024"> 檔案名稱:<input type="file" name="myfile" accept=".pdf"><br>
<input type="submit" name="submit" value="上傳檔案">
</form> </body> </html>
【範例結果】
※ 此用上面限制檔案大小只有 1024byte(1K) 來展示,所以若上傳就會出現錯誤代碼 2 了。
※ 使用 accept 屬性的方法,只是一開始顯示指定類型的檔案,若 User 自行去改檔案類型,還是可以上傳其它類型的檔案。
※ 按下『瀏覽』後,即可看見檔案類型為指定的 pdf 囉!
accept 指定方法說明:
-
(1)指定副檔名方式,若多種則用逗點『,』隔開,如:
- accept=".pdf"
- accept=".pdf,.jpg"
- accept=".bmp,.jpg,.doc" (2)指定網路媒體形式方式,若多種型則用逗點『,』隔開。
- accept="text/html":只接受 .htm 與 .html ...等網頁檔。
- accept="image/*":只接受 .jpg、.png、.gif ...等圖檔。
- accept="video/*":只接受 avi、.mp4、.mpg ...等影片檔。
- accept="audio/*":只接受 .mp3、.wav ...等聲音檔。
- accept="image/*,.xls,.doc":混合型;只接受圖檔和 .xls、.doc 檔。
※ 附註 ※
若要強制只能上傳某種類型檔案,不能讓 USER 更改,就必須在上傳檔案前,寫 JavaScript 來檢查檔案格式 (副檔名) 做判斷。或在後端處理時,以 $_FILES["名稱"]["type"] 來判斷唄!這就自行努力囉!兩者差別在於寫在後端必須上傳到暫存區後才能做判斷,所以較為耗時唄!
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
http://victortu.000webhostapp.com
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv