Bootstrap Table 的 Client Side Pagination 簡略解說,也就是讓您從資料庫撈出的資料直接套在表格內,並有分頁、搜尋功能!
Bootstrap Table 的 Client Side Pagination
Bootstrap Table 網站提供了許多表格讓您直接把資料套用在表格裡,讓您簡單又方便的做出漂亮的表格^ ^!笨兔在此說說有關資料庫的 Client Side Pagination 【Server Side Pagination 部份則按此觀看】。
Client Side Pagination 和 Server Side Pagination 其實大同小異,差別在於:(若不是用於龐大資料,當然 Client Side Pagination 是最方便實用的唄!^^)
- Client Side Pagination:將資料一次讀完,讓您在點選分頁時不會再去讀取資料庫。此法在資料庫資料龐大時,其整體效能就較差了!
- Server Side Pagination:點選分頁時,每一頁皆重新去資料庫讀取資料範圍內的資料。此法在資料庫資料龐大時,其整體效能就較佳了!
Bootstrap Table 主網站及下載:http://bootstrap-table.wenzhixin.net.cn/本小站下載:bootstrap table v1.11.1
Client Side Pagination 官網程式碼直接套用即可,主要是要將資料庫撈取出來的資料,產生成 Client Side Pagination 所需的 json 格式檔。所以先簡說一下這個 json 檔須產生成啥樣子的資料格式。
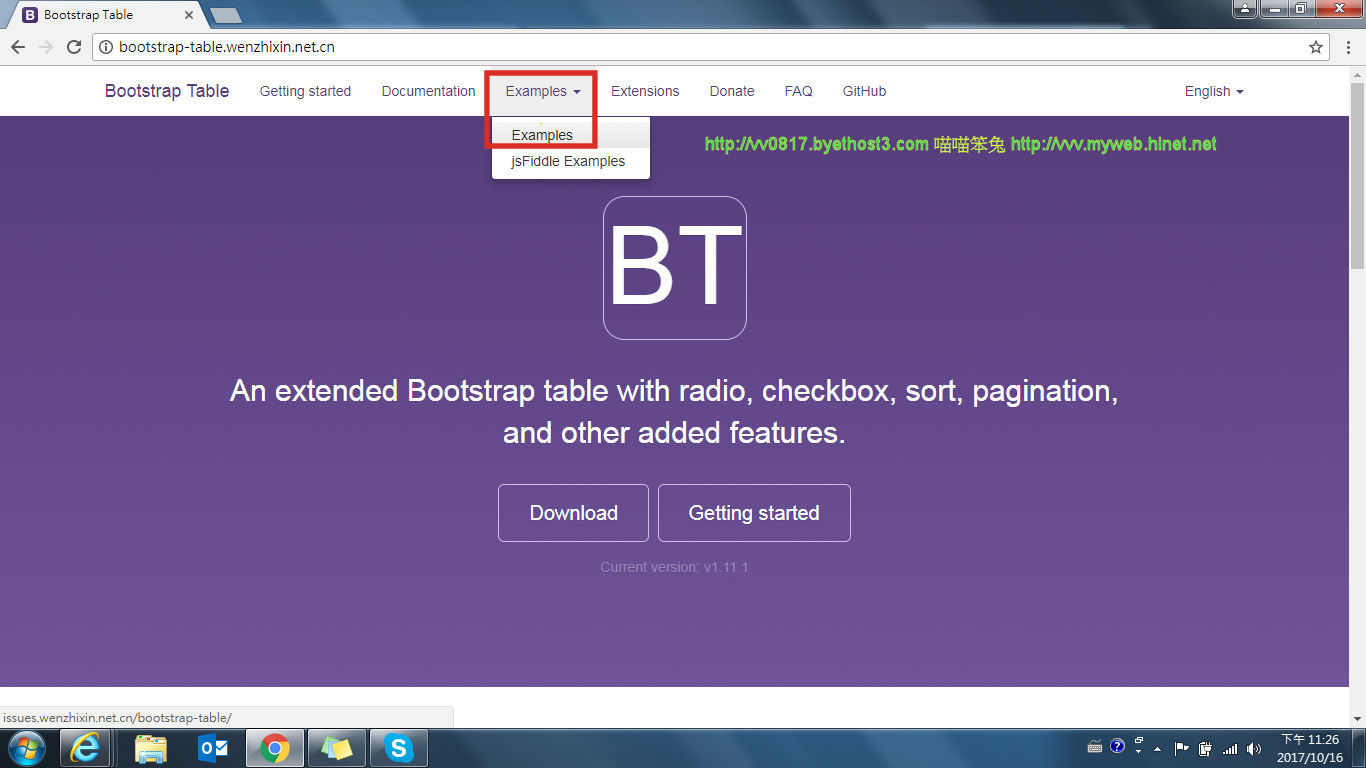
- 用 Google Chrome 開啟主網站 http://bootstrap-table.wenzhixin.net.cn/,點 Examples。
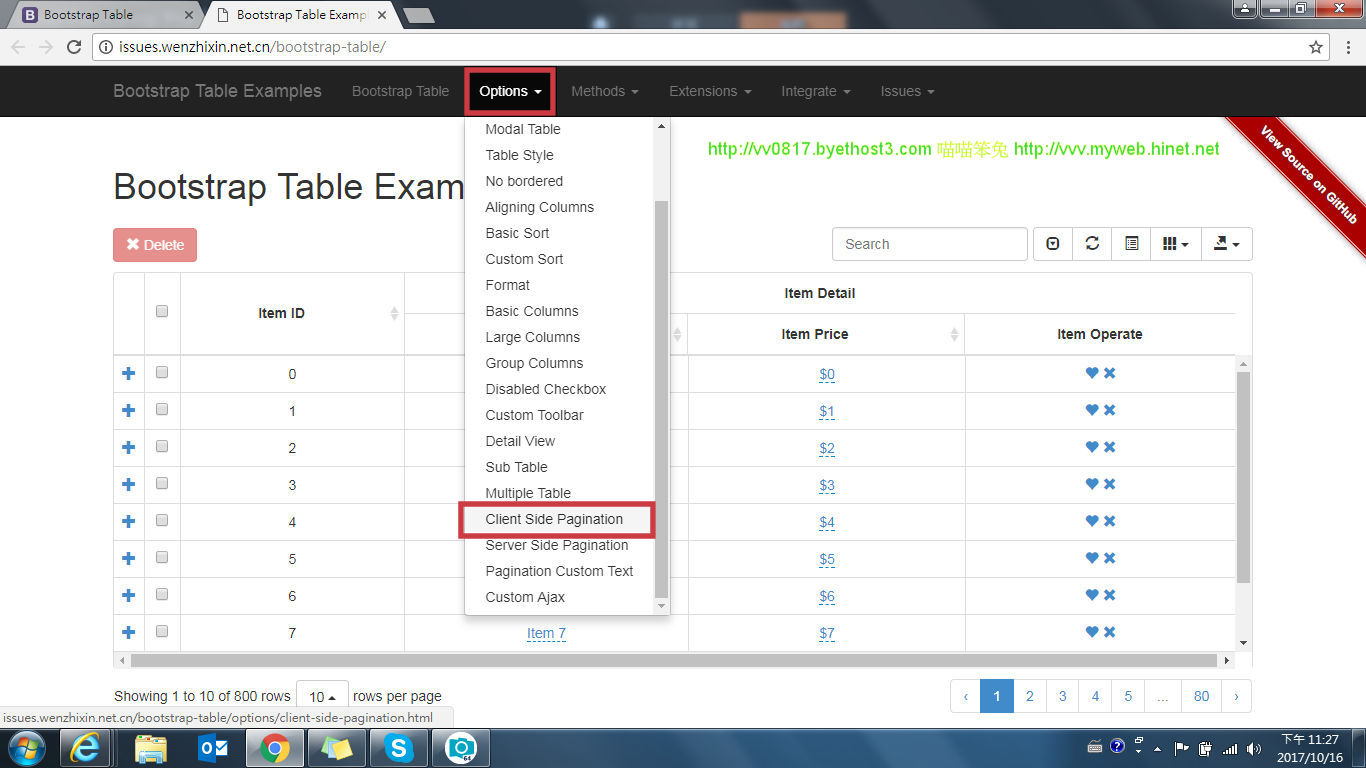
- 點 Options,選 Client Side Pagination。
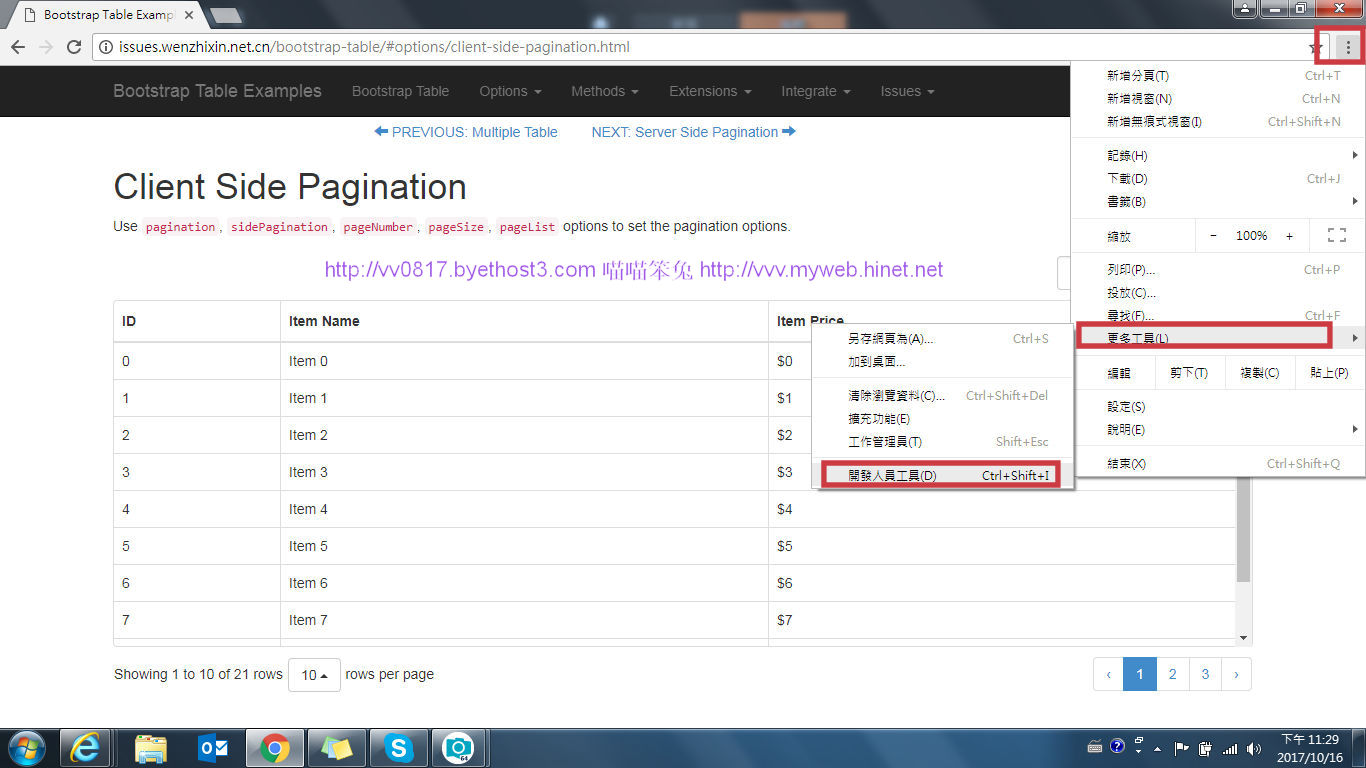
- 進入 Google Chrome 的【開發人員工具】。(或直接按 F12 進入)
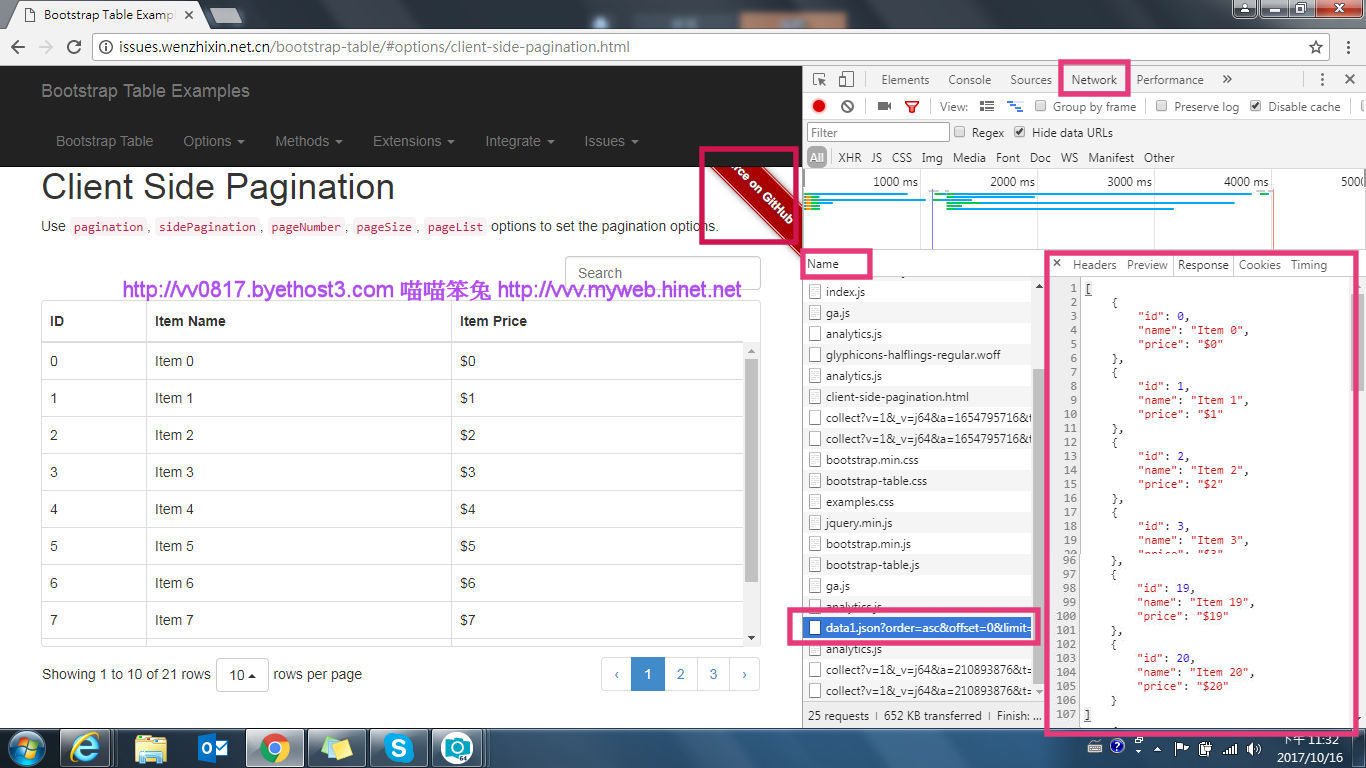
- 點選 Network。到 Name 找到 Client Side Pagination 的 url 所設的檔名(data1.json),再看它的右邊,即可看到 Client Side Pagination 所需生成的資料格式囉!^ ^
點選網頁右上方的 View Source on Github 即可觀看原始程式碼。
- 不管你 url 設定連接資料檔是 *.json、*.php、*.txt.....反正最終產生如下的格式即可!^ ^
[ { "欄位名稱1":資料1, "欄位名稱2":資料2, . . "欄位名稱N":資料N }, { "欄位名稱1":資料1, "欄位名稱2":資料2, . . "欄位名稱N":資料N }, . . { "欄位名稱1":資料1, "欄位名稱2":資料2, . . "欄位名稱N":資料N }, ]
Client Side Pagination 基本上要有二個檔,一個為主網頁檔 (笨兔設 html_023_1.html),一個是主網頁要讀取的資料檔 (笨兔設 html_023_2.php)。
- 主網頁除了 Client Side Pagination 基本程式碼,須再引入 bootstrap.css、bootstrap.js、bootstrap-table.css、bootstrap-table.js、jquery.js。
- 資料檔主要是連接資料庫,撈取資料產生 Client Side Pagination 所需的檔案格式。
html_023_1.html 主網頁範例程式碼:
- 程式碼為 Client Side Pagination 基本程式碼,主要為
紅色字部份。 - data-height 是表格總高度 data-height="" 是不設。data-pagination="" 是沒有分頁。data-search="" 是沒有搜尋欄位。
- data-field="欄位名稱",也就是資料庫轉出的欄位名稱。不顯示的就不要列出即可。
- 分頁顯示為英文,可至 bootstrap-table.js 修改。(本小站下載檔含修改中文的js)
- data-url="檔名",也就是您撈資料庫後,產生符合 Client Side Pagination 所須的檔案格式,笨兔直接寫 html_023_2.php 去撈資料並轉成 json 格式顯示。(<table>內其它功能選項,詳看 Server Side Pagination)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>喵喵笨兔 の Client Side Pagination Test!!</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-table.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-table.js"></script>
</head>
<body>
<div class="container">
<h1>喵喵笨兔 Client Side Pagination Test!!</h1>
<table id="table"
data-toggle="table"
data-height="460"
data-pagination="true"
data-search="true"
data-url="html_023_2.php">
<thead>
<tr>
<th data-field="l_date">分享日期</th>
<th data-field="l_sort">分類</th>
<th data-field="l_number">編號</th>
<th data-field="l_description">內容說明</th>
<th data-field="l_url">連結</th>
<th data-field="l_test">test</th>
</tr>
</thead>
</table>
</div>
<script>
var $table = $('#table');
$(function () {
});
</script>
</body>
</html>
html_023_2.php 資料檔範例程式碼:主要為紅色字部份。
以笨兔網站的 MySQL 資料庫,撈取【學習分享】的資料來做展示,範例設定的 MySQL 相關名稱如下。MySQL 連線部份,可參考笨兔另一篇隨手筆記【db_002】PHP 連接 MySQL 資料庫。
- 伺服器名稱: localhost
- 使用者帳號: root
- 使用者密碼: 12345678
- 資料庫名稱: pcgame
- 資料表名稱: learn
- 資料表欄位名稱: l_id、l_date、l_sort、l_number、l_description、l_url 共有6個欄位
- 要轉出自行設定的欄位也可,參考以下程式碼的 l_test。
- 倘若要將資料做成超連結,則須在此撈取資料時,就把網頁超連結語法寫進去。笨兔此例中的 l_url 欄位的資料是網頁檔,所以把它做成超連結。(參考以下程式碼的 l_url)
- Client Side Pagination 做出的超連結有一個小缺點,它把轉出的【<a href="'.$row['l_url'].'" target="_blank">連結</a>】視為一個欄位資料,所以在網頁上的搜尋欄,只在輸入其中的文字 (如 href),也是會把該筆資料顯示出來的。>"<
<?php //MySQL 函數寫法
$dbhost = 'localhost';
$dbuser = 'root';
$dbpass = '12345678';
$dbname = 'pcgame';
$conn = mysql_connect($dbhost, $dbuser, $dbpass) or die('Error with MySQL connect') ;
mysql_query("SET NAMES 'UTF8'");
mysql_select_db($dbname);
$sql = "SELECT * FROM learn";
$result = mysql_query($sql) or die('MySQL query error');
//array 陣列內,您要轉出幾個欄位資料,就輸入資料庫欄位名稱及轉出的資料,不轉的欄位就不要輸入即可。
while ($row = mysql_fetch_array($result)){
$data[] = array(
"l_id" => $row['l_id'],
"l_date" => $row['l_date'],
"l_sort" => $row['l_sort'],
"l_number" => $row['l_number'],
"l_description" => $row['l_description'],
"l_url" => '<a href="'.$row['l_url'].'" target="_blank">連結</a>',
"l_test" => $row['l_id'].'_'.$row['l_sort']
);}
//以 json 顯示資料,看是否與 data 檔格式相同唄!
echo json_encode($data);
?>
<?php //PDO 函數寫法
$dbhost = 'localhost';
$dbuser = 'root';
$dbpass = '12345678';
$dbname = 'pcgame';
try{
$dsn = "mysql:host={$dbhost};dbname={$dbname};charset=utf8";
$conn = new PDO($dsn, $dbuser, $dbpass);
//發生錯誤出現錯誤提醒
$conn -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
}catch (PDOException $e){
//發生錯誤結束資料庫連線並顯示錯誤訊息
die($e -> getMessage());
}
$sql = "SELECT * FROM learn";
$rs = $conn -> prepare($sql);
$rs -> execute();
//array 陣列內,您要轉出幾個欄位資料,就輸入資料庫欄位名稱及轉出的資料,不轉的欄位就不要輸入即可。
while ($row = $rs -> fetch(PDO::FETCH_ASSOC)){
$data[] = array(
"l_id" => $row['l_id'],
"l_date" => $row['l_date'],
"l_sort" => $row['l_sort'],
"l_number" => $row['l_number'],
"l_description" => $row['l_description'],
"l_url" => '<a href="'.$row['l_url'].'" target="_blank">連結</a>',
"l_test" => $row['l_id'].'_'.$row['l_sort']
);}
//以 json 顯示資料,看是否與 data 檔格式相同唄!
echo json_encode($data);
?>
【點擊看 PDO 函數寫法範例結果】
笨兔隨手筆記於 2017/10/27
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv