Bootstrap Table 的 Server Side Pagination 簡略解說,也就是讓您從資料庫撈出的資料直接套在表格內,並有分頁、搜尋功能!
Bootstrap Table 的 Server Side Pagination
Bootstrap Table 網站提供了許多表格讓您直接把資料套用在表格裡,讓您簡單又方便的做出漂亮的表格^ ^!笨兔在此說說有關資料庫的 Server Side Pagination 【Client Side Pagination 部份則按此觀看】。
Client Side Pagination 和 Server Side Pagination 其實大同小異,差別在於:(若不是用於龐大資料,當然 Client Side Pagination 是最方便實用的唄!^^)
- Client Side Pagination:將資料一次讀完,讓您在點選分頁時不會再去讀取資料庫。此法在資料庫資料龐大時,其整體效能就較差了!
- Server Side Pagination:點選分頁時,每一頁皆重新去資料庫讀取資料範圍內的資料。此法在資料庫資料龐大時,其整體效能就較佳了!
Bootstrap Table 主網站及下載:http://bootstrap-table.wenzhixin.net.cn/本小站下載:bootstrap table v1.11.1
Server Side Pagination 官網程式碼直接套用即可,主要是要將資料庫撈取出來的資料,產生成 Server Side Pagination 所需的 json 格式檔。所以先簡說一下這個 json 檔須產生成啥樣子的資料格式。
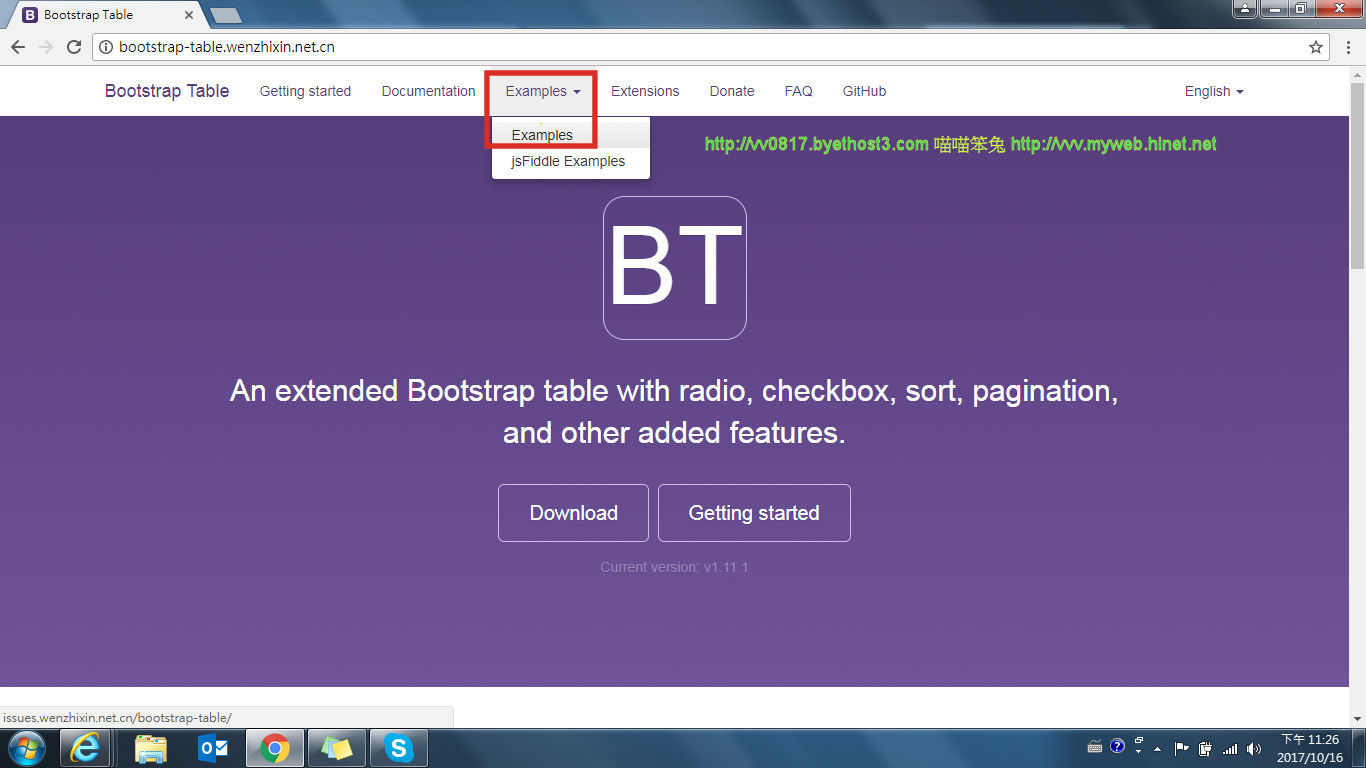
- 用 Google Chrome 開啟主網站 http://bootstrap-table.wenzhixin.net.cn/,點 Examples。
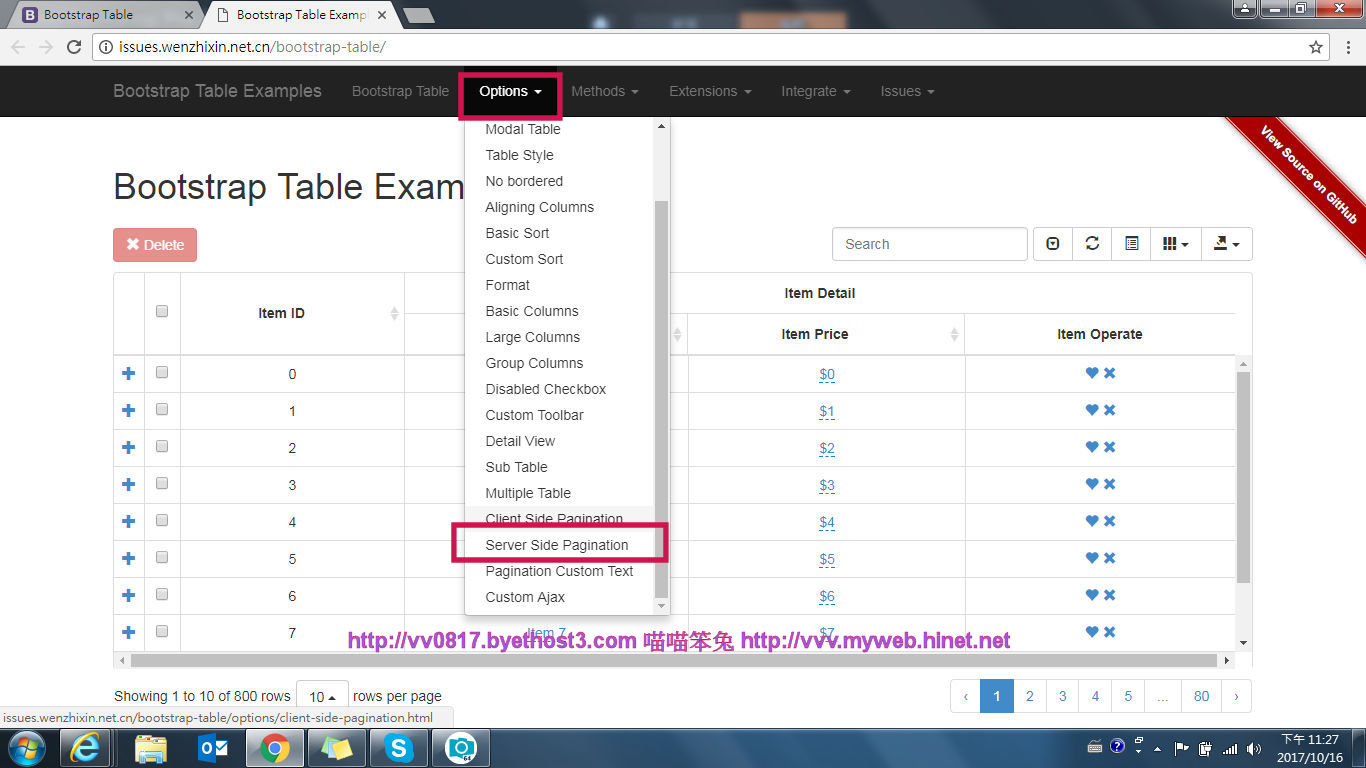
- 點 Options,選 Server Side Pagination。
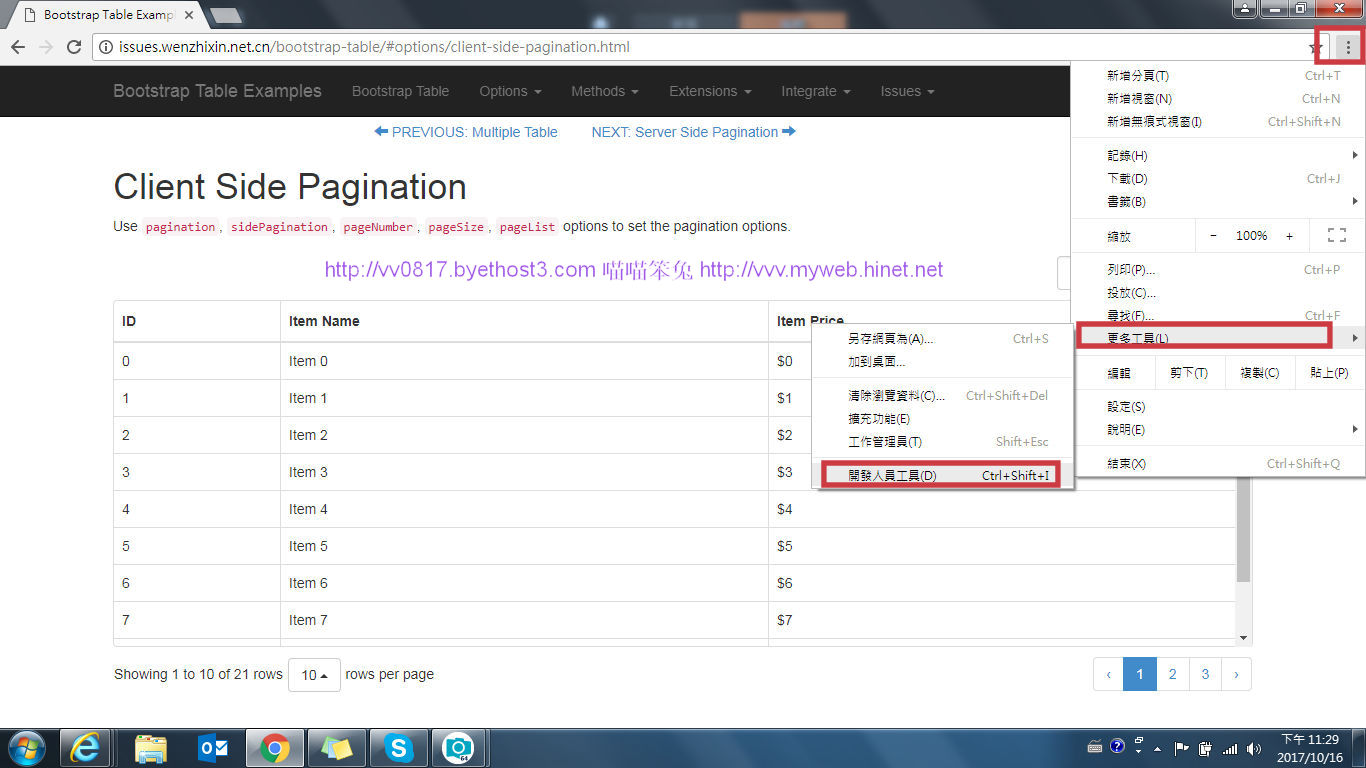
- 進入 Google Chrome 的【開發人員工具】。(或直接按 F12 進入)
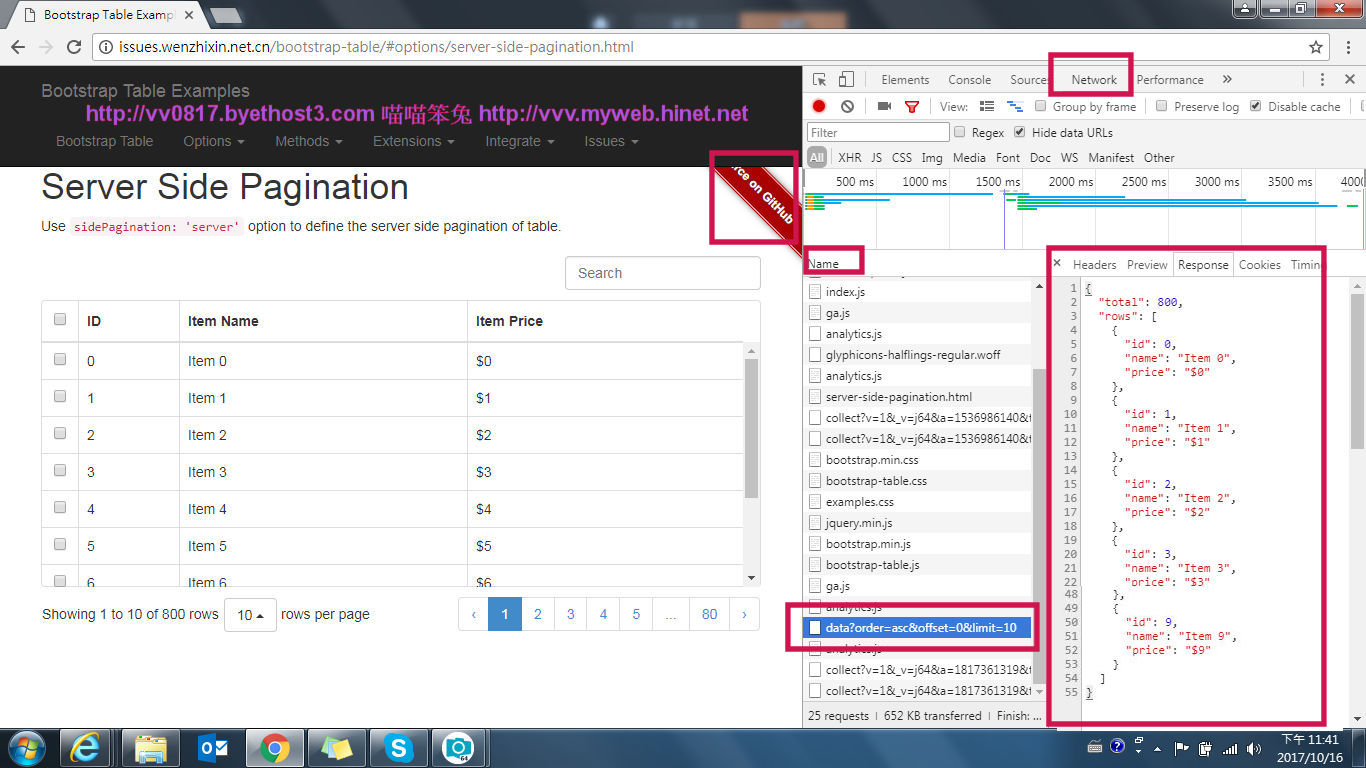
(1) 點選 Network。到 Name 找到 Server Side Pagination 的 url 所設的檔名(data),再看它的右邊,即可看到 Server Side Pagination 所需生成的資料格式囉!^ ^
(2) 點選網頁右上方的 View Source on Github 即可觀看原始程式碼。
(3) 仔細看一下 url 所撈取檔名後有附帶參數 data?order=asc&offset=0&limit=10。由於 Server Side Pagination 每按一次分頁就會重新讀取資料庫,其讀取的範圍就是依據這裡來傳參數給資料庫的。所以在連接資料庫的 SQL 條件要設這個範圍參數,如此才能每次撈取正確資料。(其 search 搜尋功能亦如此,詳見下方範例 html_024_2.php 程式碼)
- 不管你 url 設定連接資料檔是 *.json、*.php、*.txt.....反正最終產生如下的格式即可!^ ^
{ "total": 數字, "rows":[ { "欄位名稱1":資料1, "欄位名稱2":資料2, . . "欄位名稱N":資料N }, { "欄位名稱1":資料1, "欄位名稱2":資料2, . . "欄位名稱N":資料N }, . . { "欄位名稱1":資料1, "欄位名稱2":資料2, . . "欄位名稱N":資料N }, ] }
Server Side Pagination 基本上要有二個檔,一個為主網頁檔 (笨兔設 html_024_1.html),一個是主網頁要讀取的資料檔 (笨兔設 html_024_2.php)。
- 主網頁除了 Server Side Pagination 基本程式碼,須再引入 bootstrap.css、bootstrap.js、bootstrap-table.css、bootstrap-table.js、jquery.js。
- 資料檔主要是連接資料庫,撈取資料產生 Server Side Pagination 所需的檔案格式。
html_024_1.html 主網頁範例程式碼:
程式碼為 Server Side Pagination 基本程式碼,主要為紅色字部份。便順說一下<table>內其中幾項既有的設定語法如下:(其它參數設定按此參閱 bootstrap 文檔)
- data-url="檔名",也就是您撈資料庫後,產生符合 Server Side Pagination 所須的檔案格式,笨兔直接寫 html_024_2.php 去撈資料並轉成 json 格式顯示。
- data-height="400" 是設表格總高度,data-height="" 是不設。
- data-pagination="true" 是有分頁,data-pagination=""是沒有。
- data-page-list 是設定每分頁筆數,All 是顯示全部,在大於所設最大數值才會出現。
- data-show-refresh 是右上角是否顯示重整按鈕。配合 data-sort-name 排序使用。
- data-sort-name 排序功能,設定進入頁面即要排序的欄位名稱,配合以下排序方式使用,而要做排序的欄位內要加 data-sortable="true",即可出現排序箭頭。且要在撈取的資料檔sql加入傳去的參數 $_GET['sort']。
- data-sort-order 排序方式 asc/desc,且在撈取的資料檔sql加入傳去的參數 $_GET['order]。
- data-search="" 是沒有搜尋欄位。
- data-show-columns 右上角是否出現顯示/隱藏欄位選項按鈕。
- data-show-toggle 右上角顯示欄位直/橫向顯示選項按鈕。
- data-show-pagination-switch 右上角顯示/隱藏分頁選項按鈕。
- data-detail-view 左側出現+,點選可開詳情列。配合 data-detail-formatter 使用。
- data-detail-formatter="script 名稱",配合 data-detail-view,此即是要顯示在詳情列的資料。 此範例是最下方的 script,顯示該列的資料。
- data-page-number 是一開始在第幾頁,預設值1。data-page-size 是一開始每頁幾筆,預設值10。此二項拿掉不設,則一開始是第1頁,每頁10筆。
- <th> 內 data-field="欄位名稱",也就是資料庫轉出的欄位名稱,不顯示的就不要列出即可。其中 data-field="state" data-checkbox="true" 是核取方塊。
- 分頁顯示訊息為英文,可至 bootstrap-table.js 修改。(本小站下載檔含修改中文的js)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>喵喵笨兔 の Server Side Pagination Test!!</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-table.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-table.js"></script>
</head>
<body>
<div class="container">
<h1>喵喵笨兔 Server Side Pagination Test!!</h1>
<table id="table"
data-toggle="table"
data-side-pagination="server"
data-url="html_024_2.php"
data-height="400"
data-pagination="true"
data-page-list="[5, 10, 20, 50, 100, 200, All]"
data-show-refresh="true"
data-sort-name="l_date"
data-sort-order="asc"
data-search="true"
data-show-columns="true"
data-show-toggle="true"
data-show-pagination-switch="true"
data-detail-view="true"
data-detail-formatter="detailFormatter"
data-page-number="1"
data-page-size="10"
>
<thead>
<tr>
<th data-field="state" data-checkbox="true"></th>
<th data-field="l_date" data-sortable="true">分享日期</th>
<th data-field="l_sort" data-sortable="true">分類</th>
<th data-field="l_number" data-sortable="true">編號</th>
<th data-field="l_description" data-sortable="true">內容說明</th>
<th data-field="l_test">TEST</th>
<th data-field="l_url">View</th> </tr>
</thead>
</table>
</div>
<script>
var $table = $('#table');
$(function () {
});
</script>
<script>
function detailFormatter(index, row) {
var html = [];
$.each(row, function (key, value) {
html.push('<p><b>' + key + ':</b> ' + value + '</p>');
});
return html.join('');
}
</script>
</body>
</html>
html_024_2.php 資料檔範例程式碼:主要為紅色字部份。
以笨兔網站的 MySQL 資料庫,撈取【學習分享】的資料來做展示,範例設定的 MySQL 相關名稱如下。MySQL 連線部份,可參考笨兔另一篇隨手筆記【db_002】PHP 連接 MySQL 資料庫。
- 伺服器名稱: localhost
- 使用者帳號: root
- 使用者密碼: 12345678
- 資料庫名稱: pcgame
- 資料表名稱: learn
- 資料表欄位名稱: l_id、l_date、l_sort、l_number、l_description、l_url 共有6個欄位
- 程式碼 sql 條件語法中的 $_GET['offset'] 和 $_GET['limit'] 是要撈取由主網頁 (html_024_1.html) 傳過來的範圍參數 (詳見上面第四張圖的解說)。
- 若有使用 data-sort-name 排序功能,則要加入傳過來的排序欄位 $_GET['sort'] 和排序方式 $_GET['order']。
- 程式碼 sql 條件語法中 WHERE 後是那些欄位要撈取主網頁 (html_024_1.html) 傳過來的搜尋參數 $_GET['search']。以下搜尋 l_sort 和 l_description 這二欄位為例。若資料量龐大建議用以下範例以 OR 來逐一搜尋欄位,如此效能較佳。使用 CONCAT() 也 OK 唄!
- 要轉出自行設定的欄位也可,參考以下程式碼的 l_test。
- 倘若要將資料做成超連結,則須在此撈取資料時,就把網頁超連結語法寫進去。笨兔此例中的 l_url 欄位的資料是網頁檔,所以把它做成超連結。(參考以下程式碼的 l_url)
<?php //MySQL 函數寫法
$dbhost = 'localhost';
$dbuser = 'root';
$dbpass = '12345678';
$dbname = 'pcgame';
$conn = mysql_connect($dbhost, $dbuser, $dbpass) or die('Error with MySQL connect') ;
mysql_query("SET NAMES 'UTF8'");
mysql_select_db($dbname);
//計算總筆數,須把搜尋條件也加入,如此才會顯示搜尋後的總筆數
$sql_t = "SELECT * FROM learn WHERE `l_sort` LIKE '%".$_GET['search']."%' OR `l_description` LIKE '%".$_GET['search']."%'";
$result_t = mysql_query($sql_t) or die('MySQL query error');
$total = mysql_num_rows($result_t);
//配合主網頁按分頁後傳過來的參數,從第$_GET['offset']筆開始共抓取$_GET['limit']筆資料,及那些欄位要對應傳過來的搜尋條件$_GET['search']
//若有使用排序功能,則要加入傳過來的排序欄位$_GET['sort']和排序方式$_GET['order']
$sql = "SELECT * FROM learn WHERE `l_sort` LIKE '%".$_GET['search']."%' OR `l_description` LIKE '%".$_GET['search']."%' ORDER BY ".$_GET['sort']." ".$_GET['order']." LIMIT ".$_GET['offset'].",".$_GET['limit'];
$result = mysql_query($sql) or die('MySQL query error');
$data = [];
while ($row = mysql_fetch_array($result)){
$data[] = [
"l_id" => $row['l_id'], //您資料庫欄位名稱,要轉出那幾個欄位就做幾個
"l_date" => $row['l_date'],
"l_sort" => $row['l_sort'],
"l_number" => $row['l_number'],
"l_description" => $row['l_description'],
"l_test" => $row['l_id'].'_'.$row['l_sort'],
"l_url" => '<a href="'.$row['l_url'].'" target="_blank"><button>View</button></a>'
];}
//顯示資料,看是否與 data 檔格式相同唄!
echo json_encode(array(
'total'=>$total,
'rows'=>$data
));
?>
<?php //PDO 函數寫法
$dbhost = 'localhost';
$dbuser = 'root';
$dbpass = '12345678';
$dbname = 'pcgame';
try{
$dsn = "mysql:host={$dbhost};dbname={$dbname};charset=utf8";
$conn = new PDO($dsn, $dbuser, $dbpass);
//發生錯誤出現錯誤提醒
$conn -> setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
}catch (PDOException $e){
//發生錯誤結束資料庫連線並顯示錯誤訊息
die($e -> getMessage());
}
//計算總筆數,須把搜尋條件也加入,如此才會顯示搜尋後的總筆數
$sql_t = "SELECT * FROM learn WHERE `l_sort` LIKE '%".$_GET['search']."%' OR `l_description` LIKE '%".$_GET['search']."%'";
$rs_t = $conn -> query($sql_t);
$total = $rs_t -> rowCount();
//配合主網頁按分頁後傳過來的參數,從第$_GET['offset']筆開始共抓取$_GET['limit']筆資料,及那些欄位要對應傳過來的搜尋條件$_GET['search']
//若有使用排序功能,則要加入傳過來的排序欄位$_GET['sort']和排序方式$_GET['order']
$sql = "SELECT * FROM learn WHERE `l_sort` LIKE '%".$_GET['search']."%' OR `l_description` LIKE '%".$_GET['search']."%' ORDER BY ".$_GET['sort']." ".$_GET['order']." LIMIT ".$_GET['offset'].",".$_GET['limit'];
$rs = $conn -> prepare($sql);
$rs -> execute();
$data = [];
while ($row = $rs -> fetch(PDO::FETCH_ASSOC)){
$data[] = [
"l_id" => $row['l_id'], //您資料庫欄位名稱,要轉出那幾個欄位就做幾個
"l_date" => $row['l_date'],
"l_sort" => $row['l_sort'],
"l_number" => $row['l_number'],
"l_description" => $row['l_description'],
"l_test" => $row['l_id'].'_'.$row['l_sort'],
"l_url" => '<a href="'.$row['l_url'].'" target="_blank"><button>View</button></a>'
];}
//顯示資料,看是否與 data 檔格式相同唄!
echo json_encode(array(
'total'=>$total,
'rows'=>$data
));
?>
【點擊看 PDO 函數寫法範例結果】
喵喵笨兔 の 喵喵的家~遊戲天地
http://vv0817.tk
http://vvv.lionfree.net
http://qo3op.asuscomm.com/vvv
https://uoedgpkhyfwzmd7zua8myg-on.drv.tw/vvv